How To Upload Pictures To Blue Host
Themeisle content is free. When you purchase through referral links on our site, we earn a commission. Acquire More than
If you lot want to make a website but have no idea where to beginning, our Bluehost Website Builder tutorial will accept you from zilch all the manner to a working website.
Bluehost Website Builder is a new offering from Bluehost that lets you use a visual, drag-and-drop interface to build a custom website based on WordPress.
1 of its stiff points is beginner-friendliness. Based on a keyword that you supply, Bluehost Website Builder will automatically generate a site for yous – all y'all need to practice is customize it to match your needs. Best of all, you'll be able to do this using a completely custom interface, though y'all tin can still access the traditional WordPress dashboard if needed.
Proceed reading our Bluehost Website Builder tutorial to be up and running with your ain site in no fourth dimension…
How does the Bluehost Website Builder work?
When it comes to website builders, Bluehost Website Builder is a bit unique. Instead of offering its own proprietary system similar other website builders, such as Wix or Squarespace, Bluehost Website Builder is congenital on elevation of the pop open up-source WordPress software.
In the past, Bluehost did release a proprietary builder called Bluehost Builder. However, they've since deprecated the older Bluehost Builder in favor of the new WordPress-based Bluehost Website Builder.
The do good of Bluehost'south WordPress approach is that you go the simplicity of a website architect while nevertheless existence able to admission the flexibility of WordPress if yous need it.
If y'all want to learn more than before starting our Bluehost Website Builder tutorial, you tin can cheque out this promotional video from Bluehost:
Bluehost Website Builder tutorial: Step-by-step guide to make a website
Ready to get started? Allow's dig into our step-by-pace Bluehost Website Architect tutorial to assistance you get started.
Here'southward a loftier-level look at the process:
- Purchase hosting from Bluehost if yous haven't already done so.
- Create a new site and launch the Bluehost Website Architect.
- Enter the quick get-go details to generate your site's base pattern.
- Customize your site using the full builder interface.
- Add new pages if needed.
- Explore other settings.
- Access the full WordPress dashboard if needed.
Let's dig in…
one. Purchase hosting from Bluehost
Again, Bluehost Website Builder is not a separate product. Instead, it's something that y'all can use with Bluehost's regular WordPress web hosting plans.
And so – earlier y'all can showtime using Bluehost Website Builder, y'all need to buy hosting from Bluehost. If you already have hosting from Bluehost, you lot can skip alee to the adjacent pace.
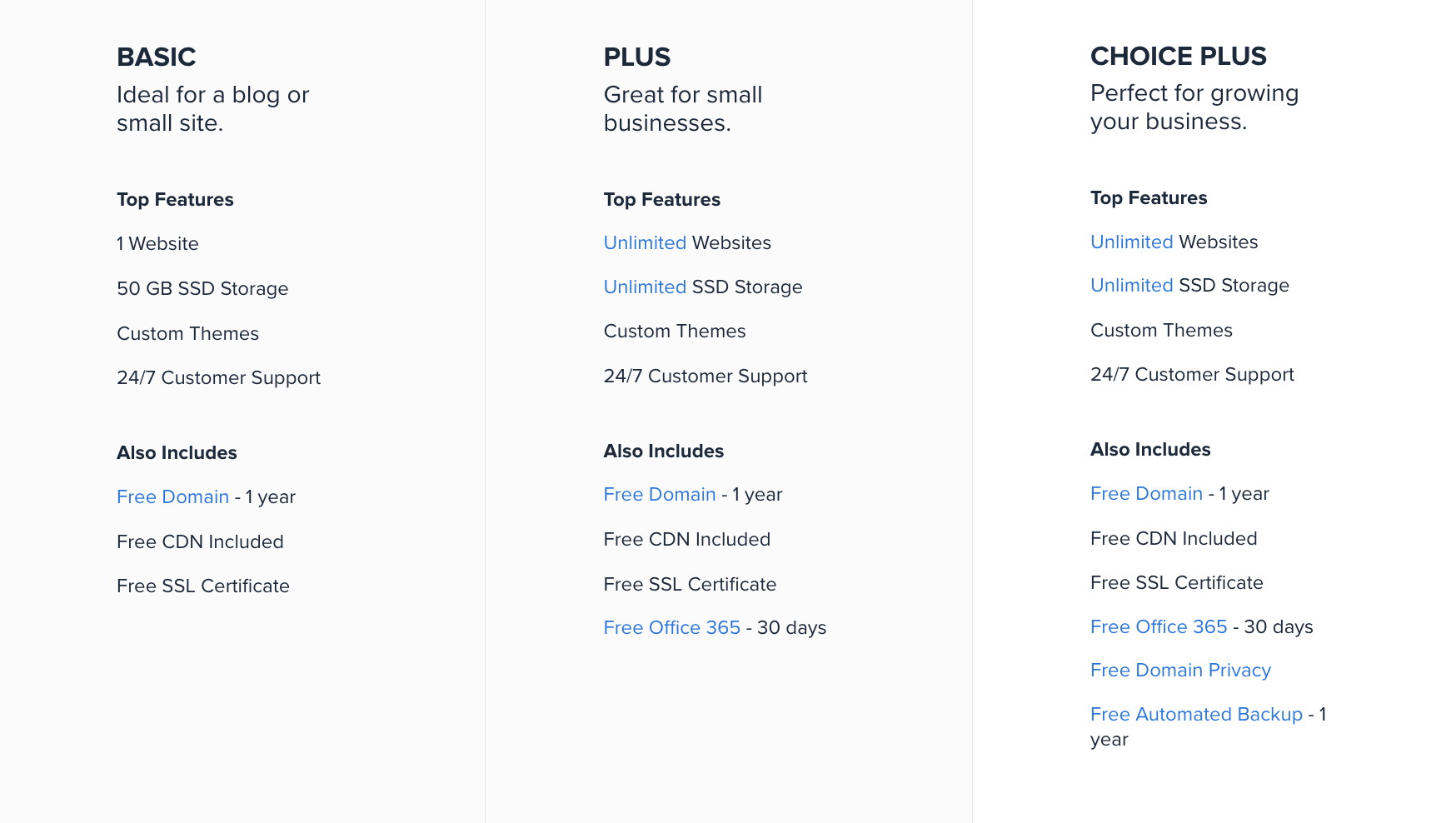
You can utilize any WordPress hosting programme, even the cheapest one. If you're not sure which one to choose, nosotros explain Bluehost pricing plans hither. The Basic plan volition exist fine if y'all have a single site, while you might want Plus or Choice Plus if you have multiple websites because they let you create unlimited sites:

In one case yous make your choice, follow the guide to choose a domain proper noun for your site (you go 1 for free) and create your Bluehost account.
two. Launch the Bluehost Website Builder
Once you buy your Bluehost website hosting, you need to add together a new site to your hosting account. To assistance you do this, Bluehost gives y'all a handy setup sorcerer.
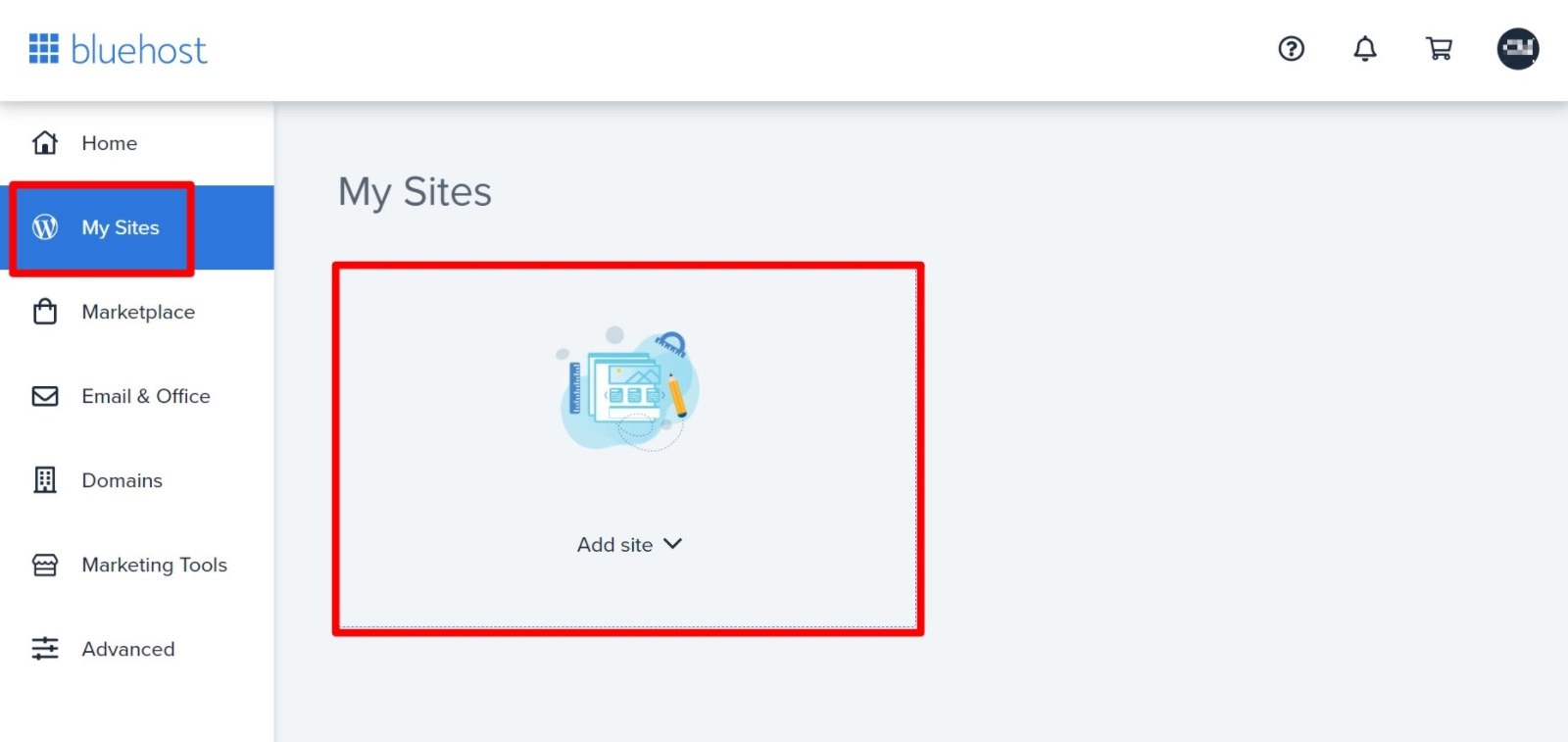
Bluehost might launch this automatically the start time yous log in. If it doesn't, you can always go to the My Sites area in your Bluehost dashboard and click the option to Add site or Create new site:

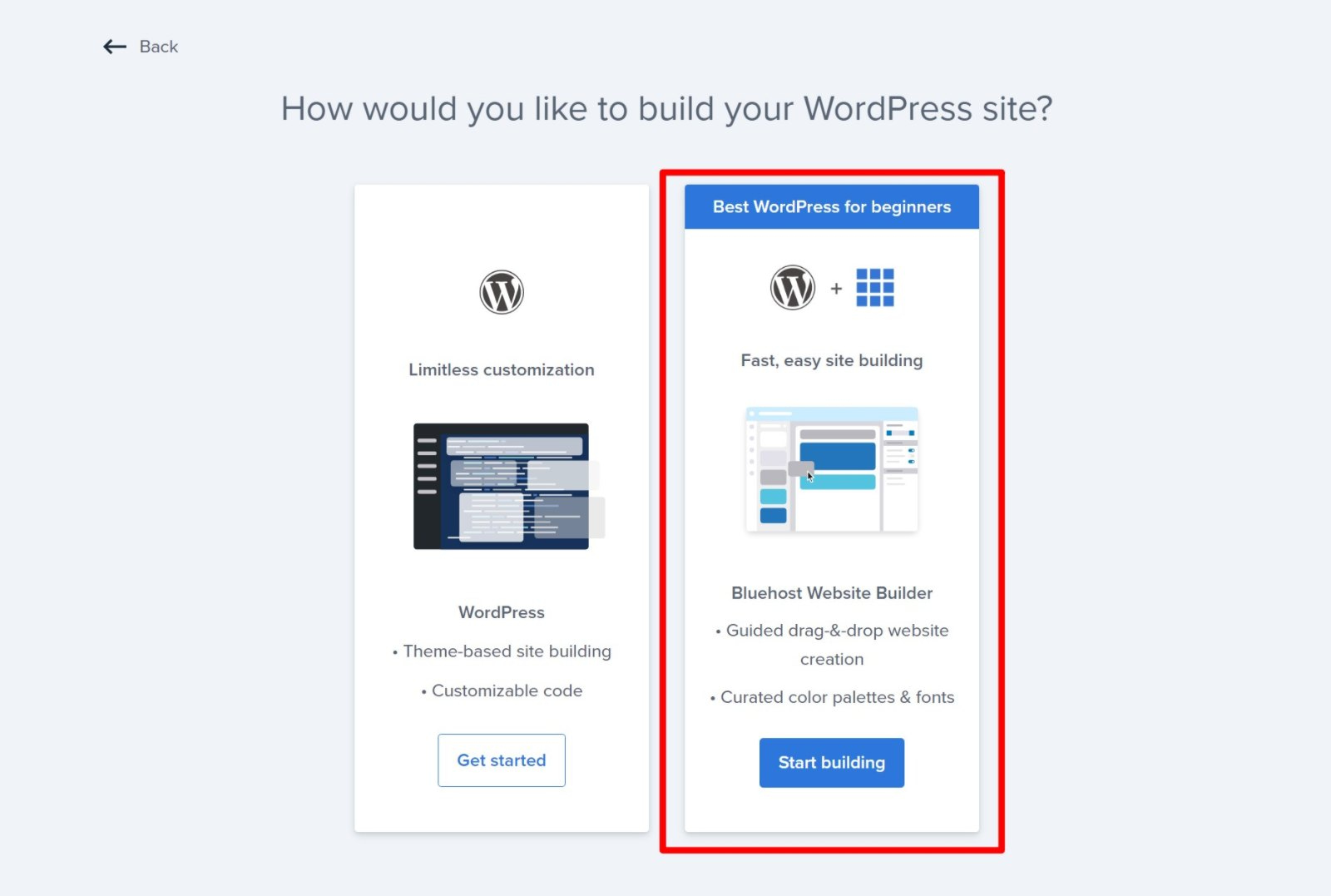
Once you do that, you lot'll come across a selection between creating a "regular" WordPress install or using Bluehost Website Builder.
Obviously, you lot'll want to choose the option to Start building with Bluehost Website Builder:

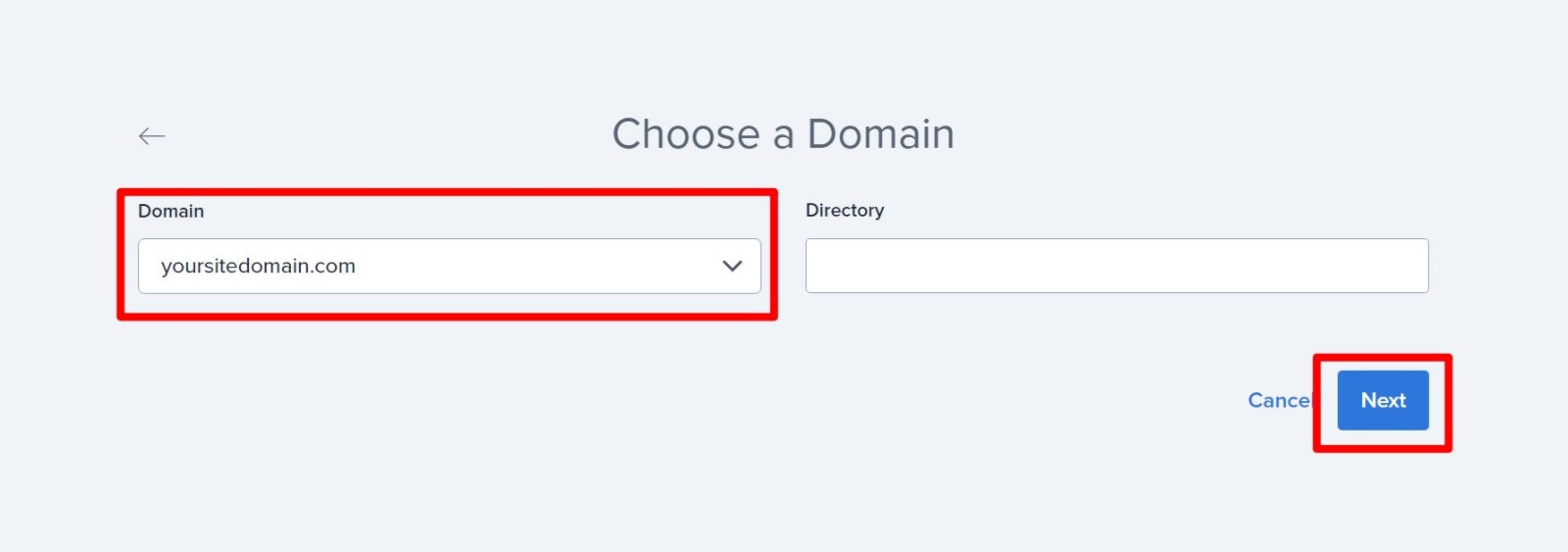
You'll then choose the domain name that you lot want to utilize for this site – this should be the free domain name that Bluehost gave yous when yous signed up:

3. Enter Bluehost Website Builder quick start data
Now, Bluehost will prompt you lot to enter some information about your website. Your answers will assist Bluehost set the basic design, layout, and content of your site (which you'll be able to edit fully, of form).
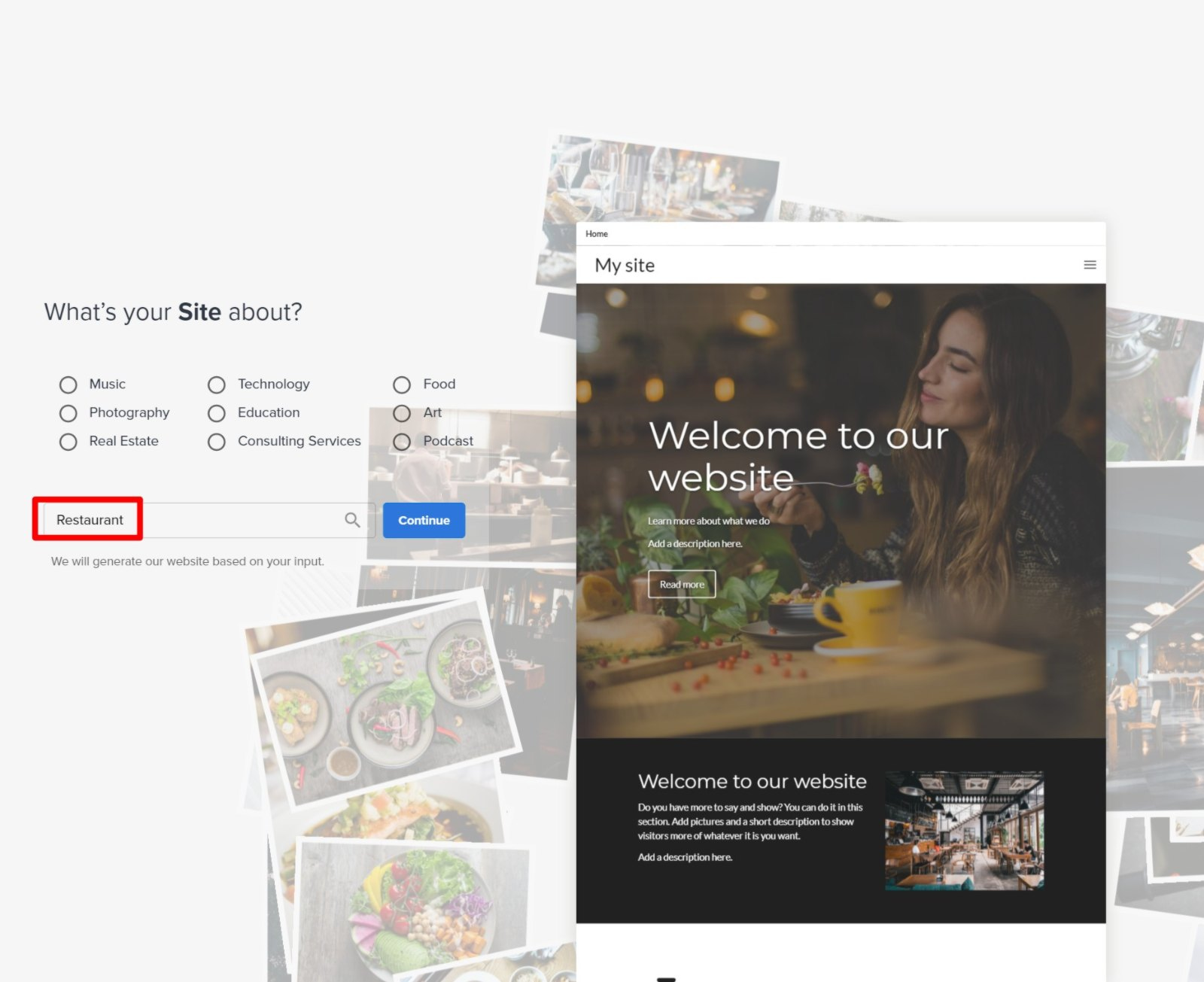
You tin cull from one of the pre-gear up keywords or enter a keyword related to your site. For this case, we'll create a website for a eating place, so nosotros'll search for that keyword.
Once you choose the keyword, Bluehost Website Builder will automatically update the preview based on your keyword:

So, click on Go on.
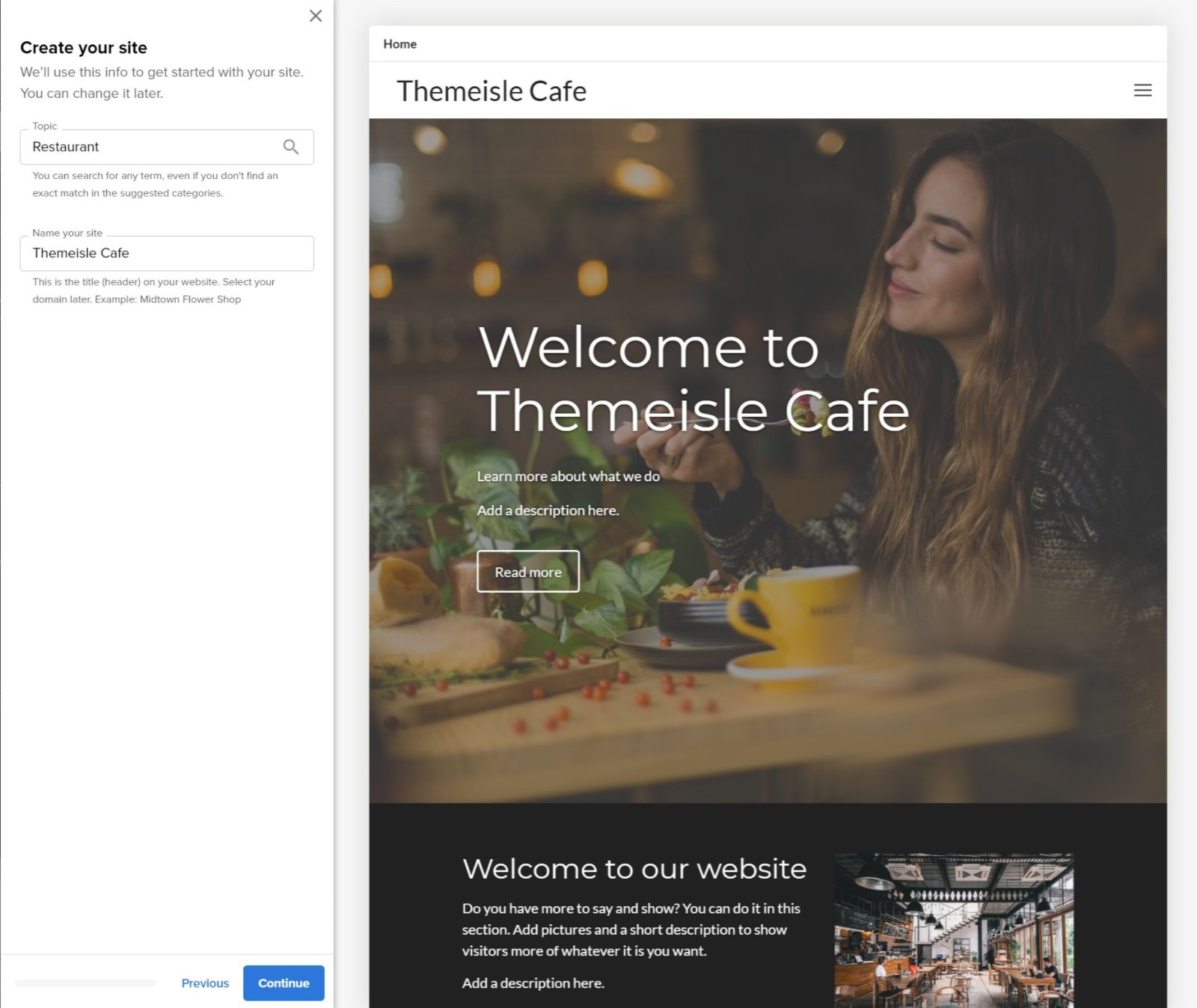
Now, yous'll be prompted to enter some bones details, starting with the name of your site:

Employ the Continue button to advance to the next stride.
Nosotros won't show you a screenshot of every single stride, but during this procedure you will:
- Cull your featured cover paradigm. You lot can upload your own image or pick one of the free stock photos. Y'all can too find more costless stock photo sources in this post.
- Add your logo. You lot tin use a logo maker (like our free Themeisle Logo Maker) or you can pay a professional to design a logo.
- Pick font pairs. Information technology already pairs fonts that work well together – you but need to pick the pair you like best.
- Choose site colors. Every bit with fonts, Bluehost Website Architect will automatically suggest unified color palettes that piece of work well together – here are some suggestions for choosing website colors.
- Select your navigation style. You lot tin can configure the peak navigation menu that visitors volition use to move around your site.
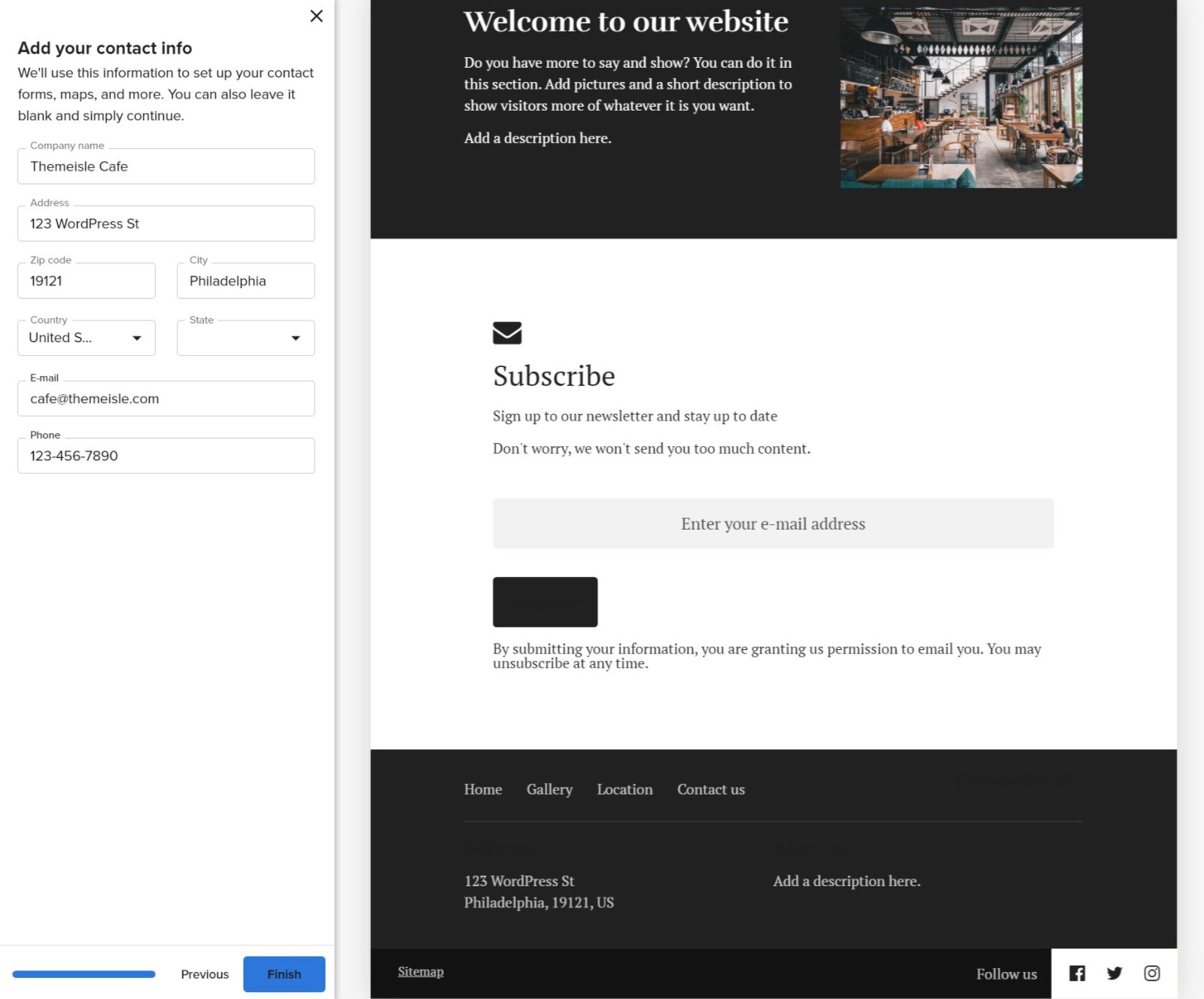
- Add contact info. You can add together the contact info that will appear in the footer of your site.
Once you get to the end, you can click Finish to save all of your choices:

At present, Bluehost volition create your site for y'all based on your choices.
four. Further customize your site using the full interface
At this indicate in our Bluehost Website Architect tutorial, you should have a basic working website. Now, Bluehost volition launch you into the full website builder interface where y'all tin can admission more granular options to control your site.
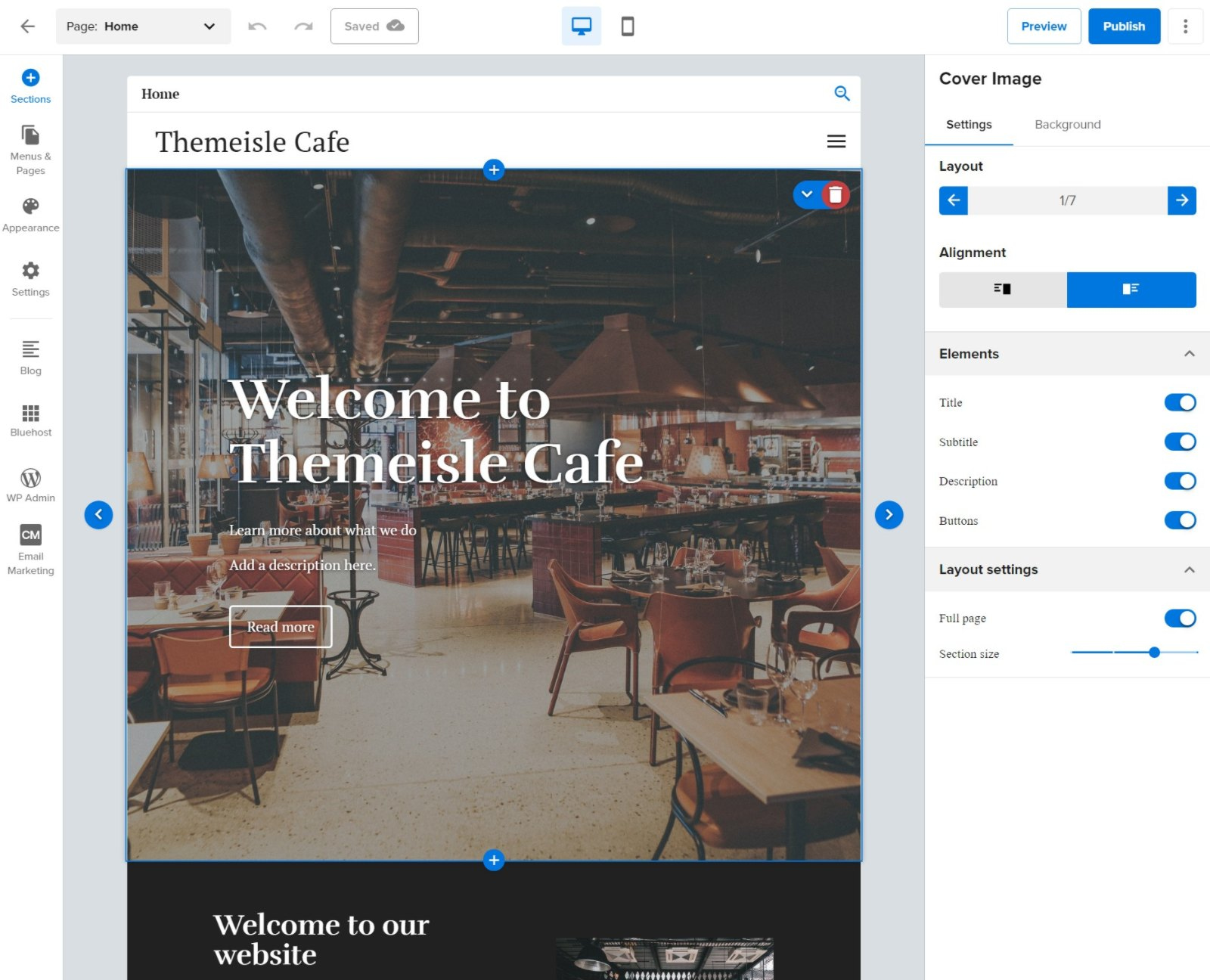
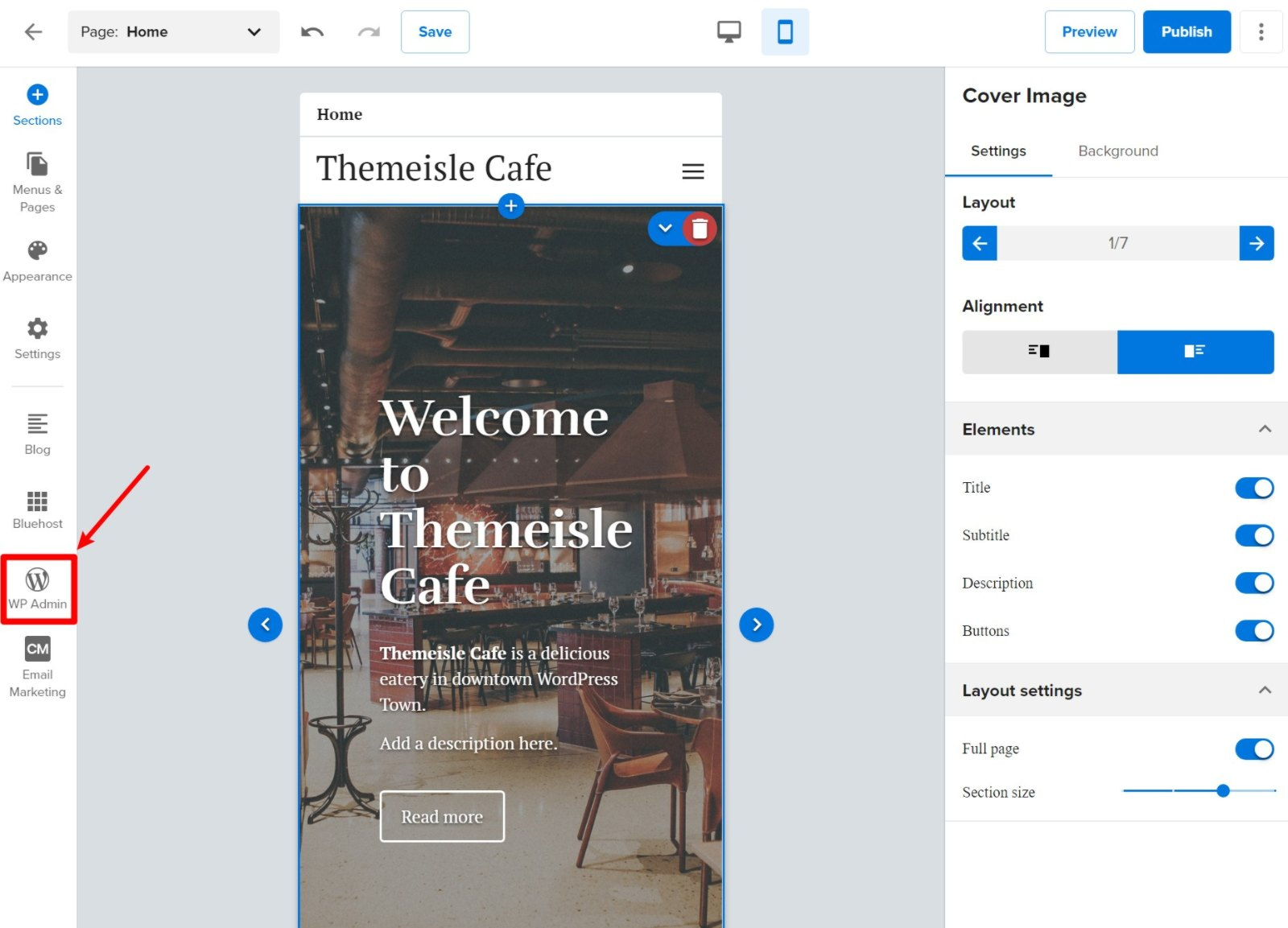
Here's what it looks like:

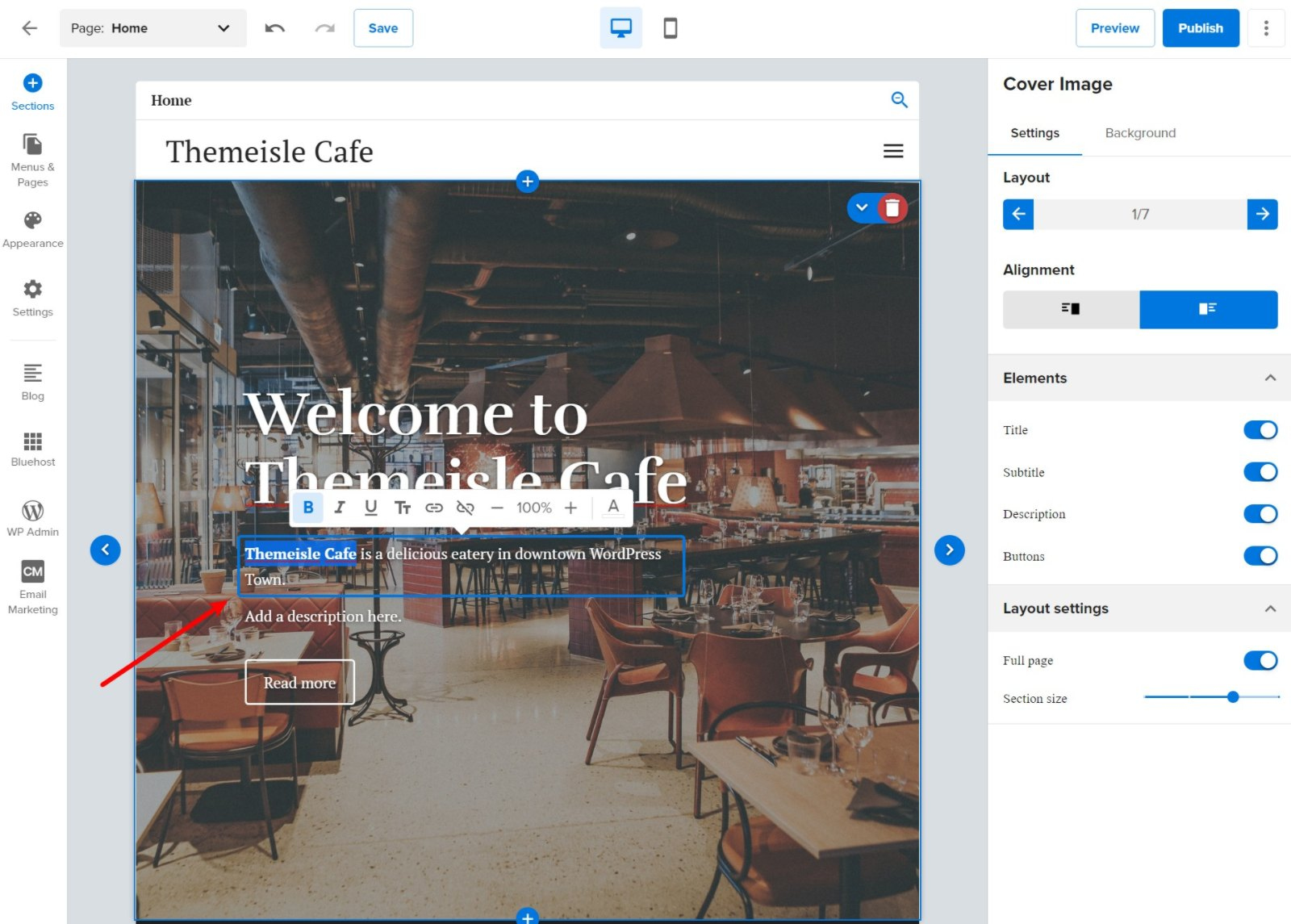
To customize content on your site, like text, you lot tin just click on the alive preview and blazon:

For other settings, you tin can employ the options in the sidebar.
The Bluehost Website Architect works on the principle of "sections." Each part of your content is a separate department. You can create the layout of your folio past putting together different sections like Legos.
For case, the "comprehend image" section is the department at the top that includes the large "Welcome to Themeisle Buffet" text.
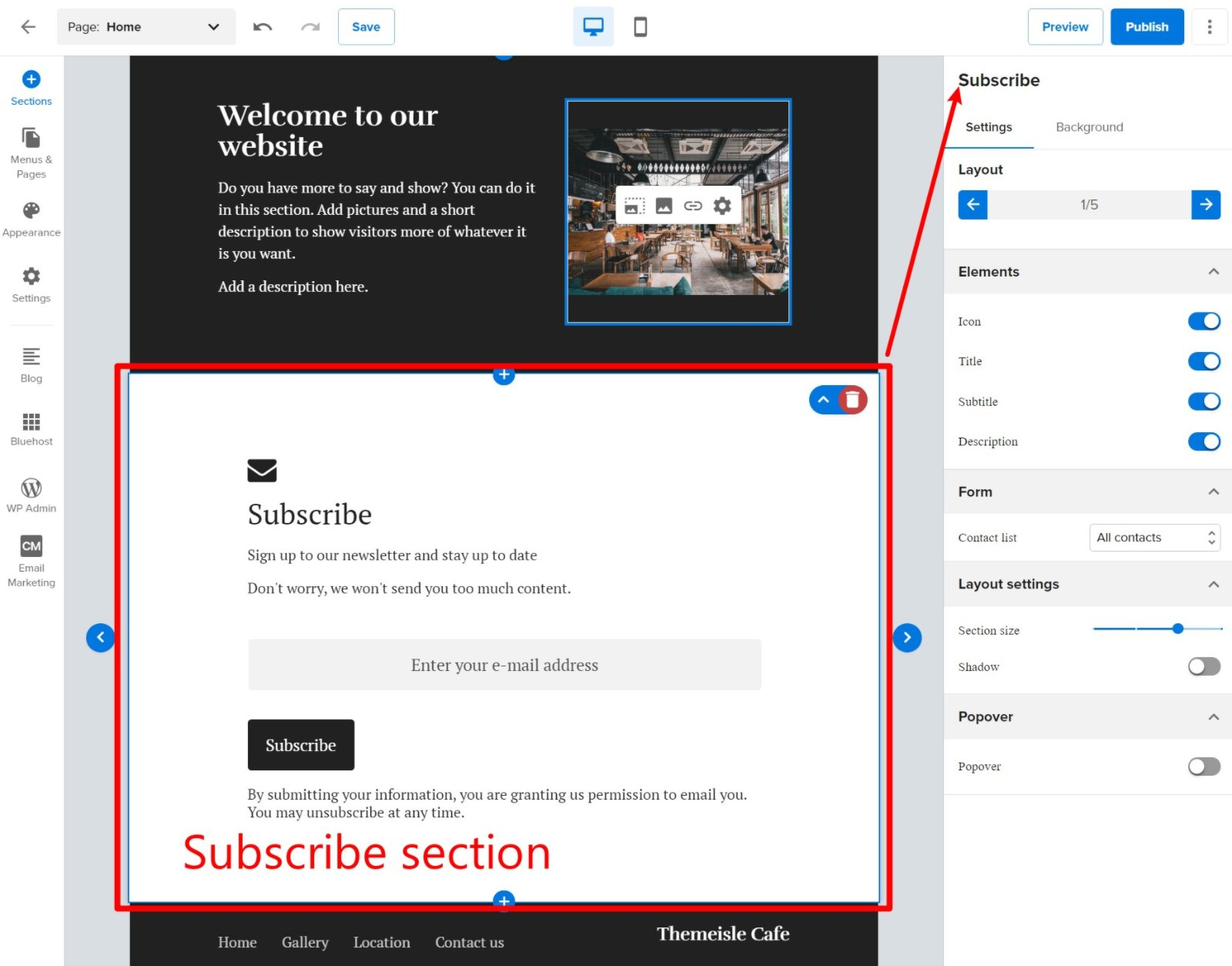
If you scrolled further downwardly and clicked on the "Subscribe" section, the sidebar would show options to let yous customize that specific section:

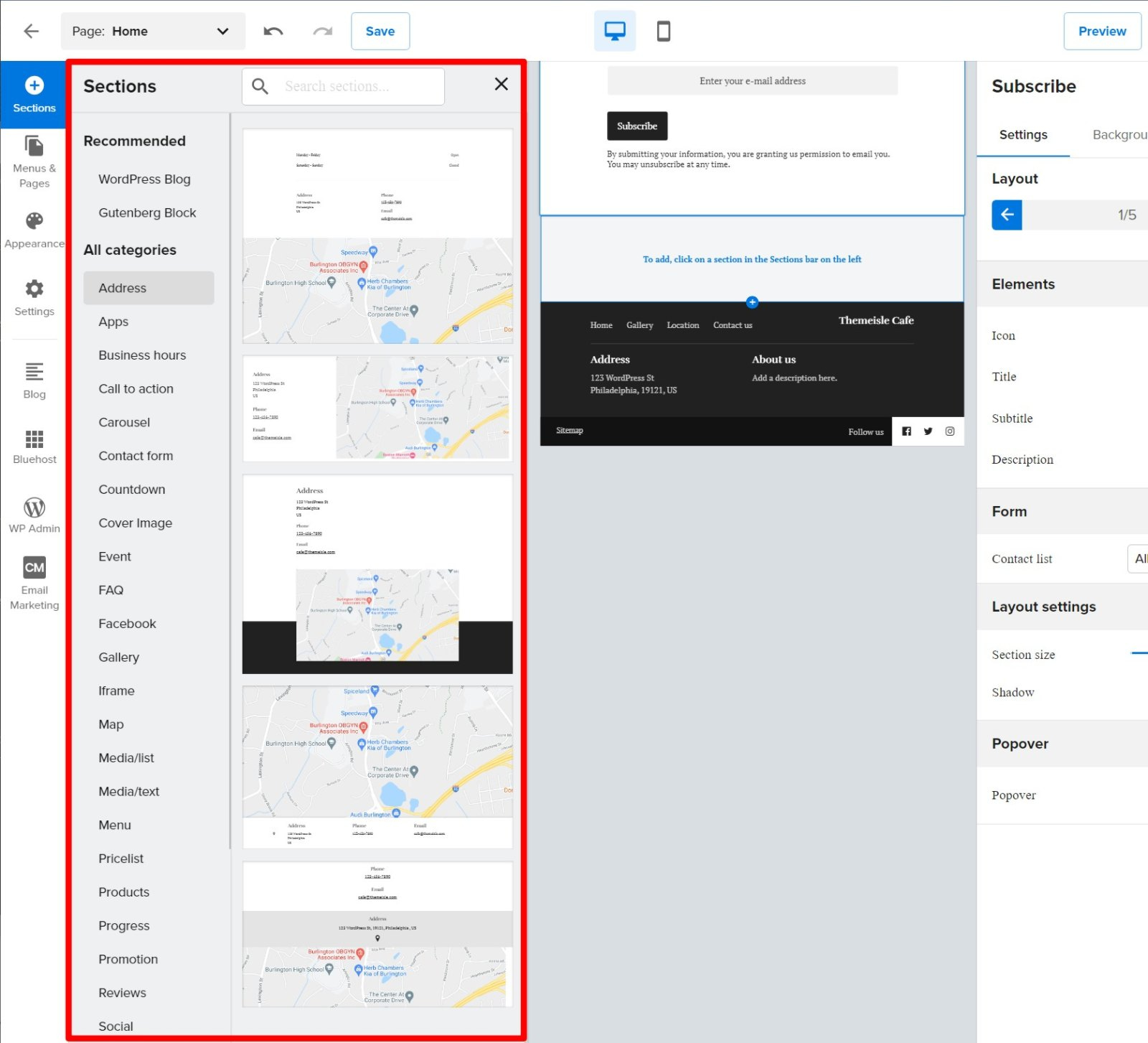
You tin as well click the plus icons to add new sections to your folio if you want to brandish more information. You can cull from a ton of different pre-fabricated sections equally needed:

5. Add together new pages if needed
The Bluehost Website Builder will automatically create cadre pages for your website based on your selected niche. For example, you'll have pages for "Location" and "Contact Usa."
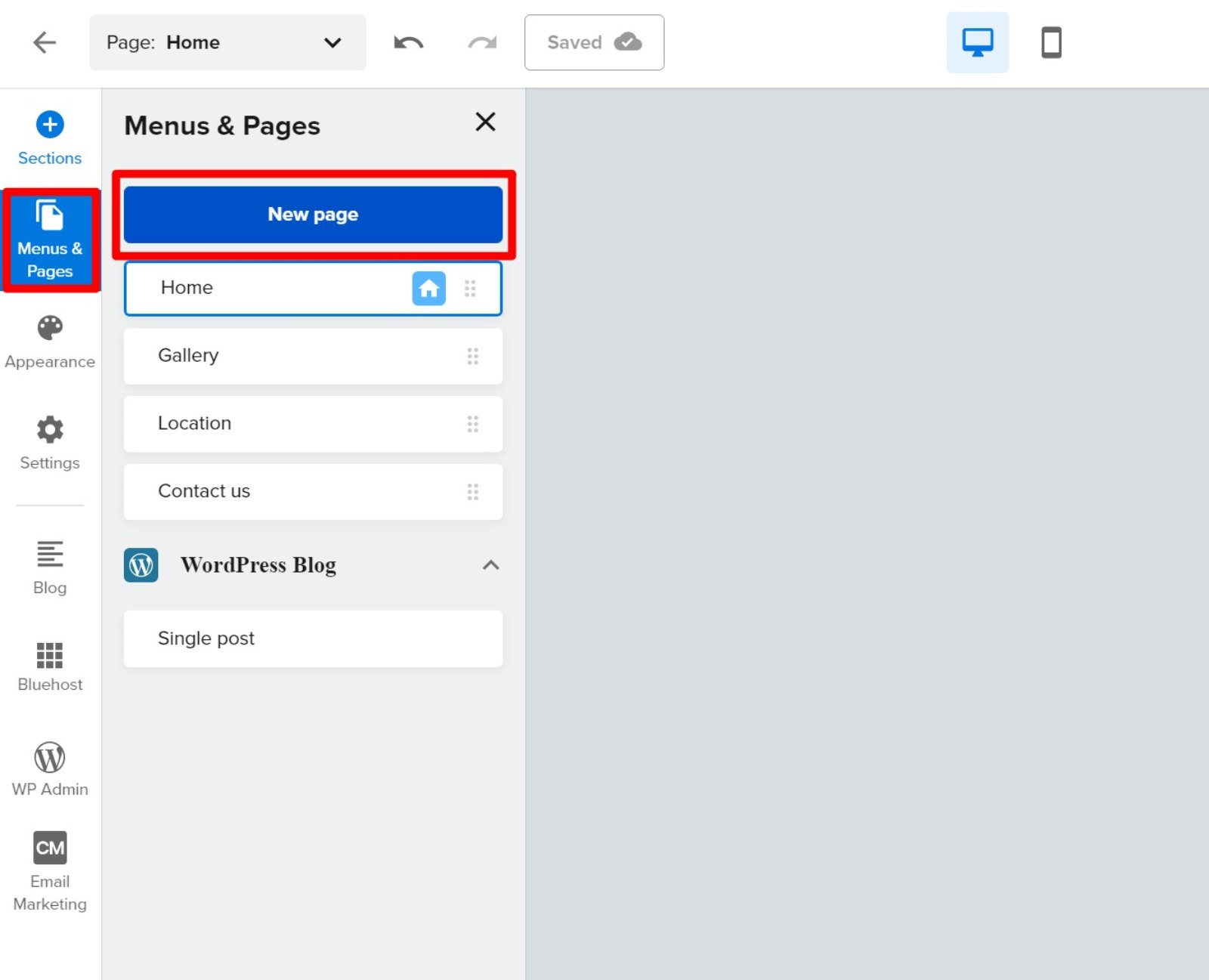
If you want to add more pages, you can go to the Menus & Pages section and click New page:

Or, you tin can also click on 1 of the existing pages to customize its content.
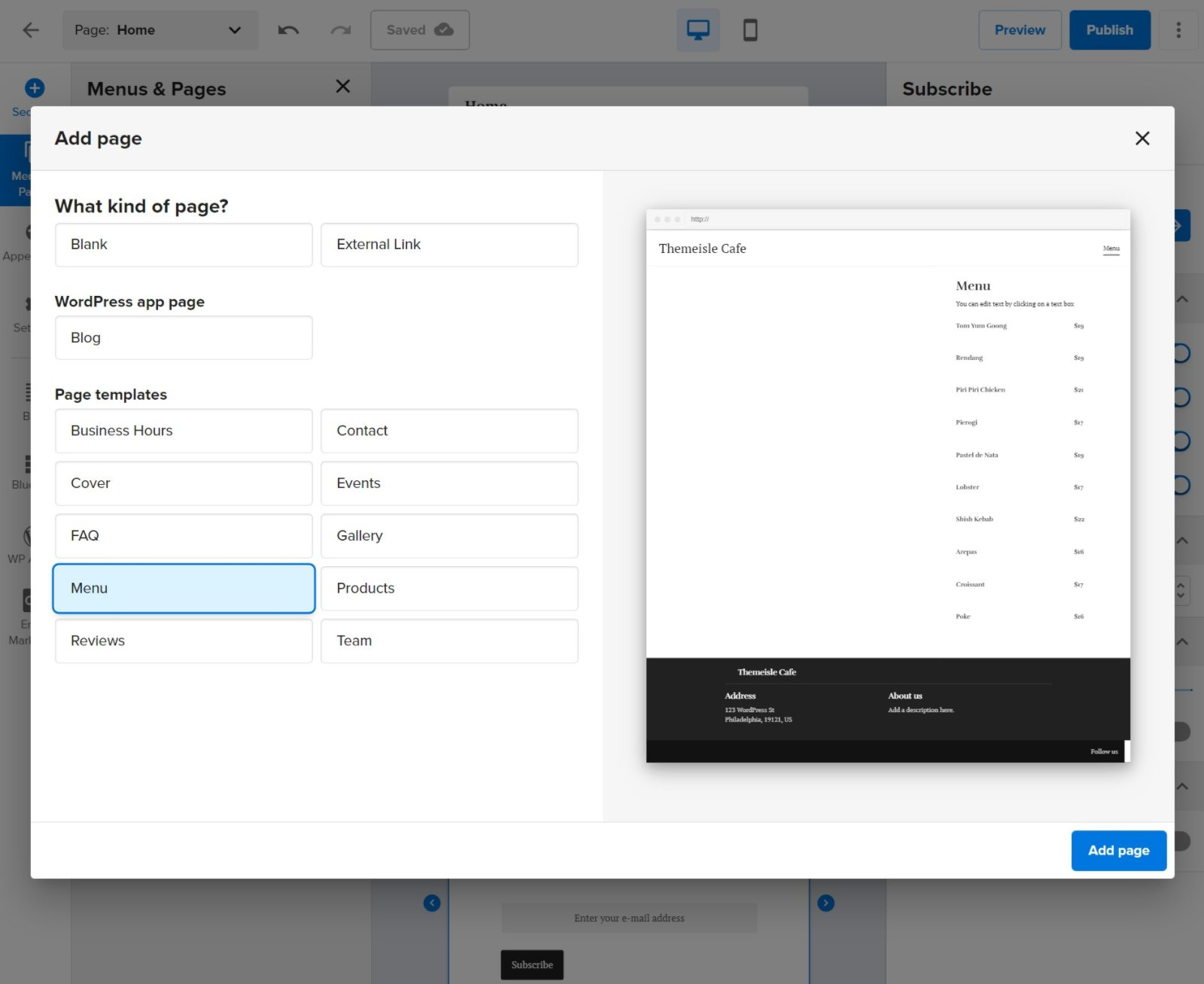
When y'all add a new page, you'll exist able to choose from pre-fabricated page templates or start from scratch. Then, you lot'll exist able to design your folio using sections, but like we showed you lot in a higher place:

If you want to add a blog, you lot can also select the Blog choice on the sidebar.
half dozen. Explore other Bluehost Website Builder options
There are a lot of unlike options in the full interface, so we can't testify y'all every unmarried option in our Bluehost Website Builder tutorial.
Yet, we still encourage you to explore the interface to see if in that location might be boosted settings that are useful to you. The Bluehost Website Builder offers a visual, real-fourth dimension preview, so you'll see any changes every bit soon as you make them.
Y'all can also easily undo/redo actions using the bill of fare at the top, and then yous can ever undo your change(due south) if you make a mistake.
7. Open the WordPress dashboard for more customization
Every bit we mentioned earlier, one of the nice things about Bluehost Website Builder is that it's based on WordPress. This means that if you lot always desire more flexibility, you can always open the full WordPress dashboard.
You lot can practice this past clicking the WP Admin option in the Bluehost Website Builder:

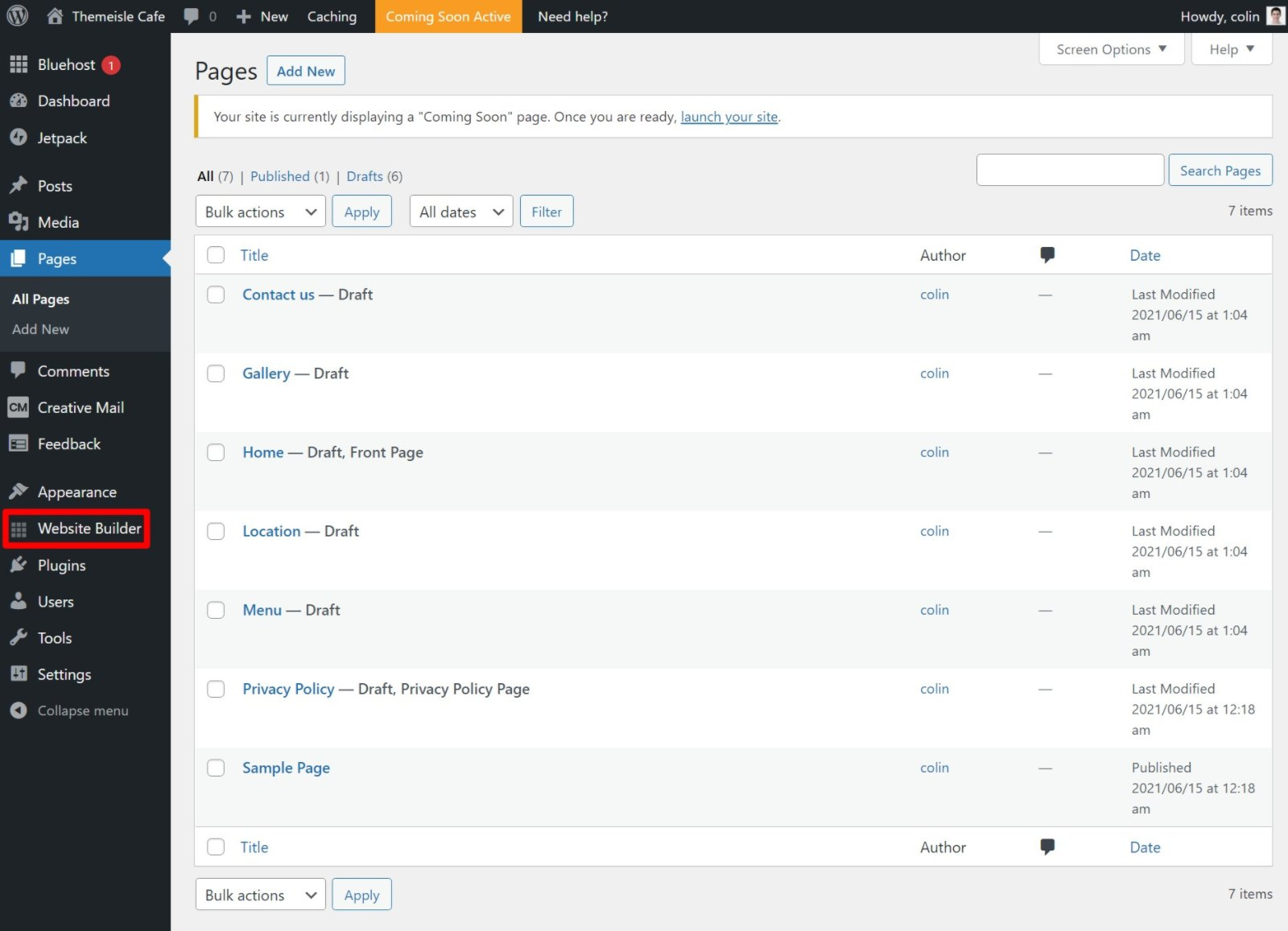
Then, you lot'll be in the regular WordPress dashboard – it looks something like this:

You can always jump back to the full website builder by clicking the Website Architect link in your WordPress dashboard (highlighted to a higher place).
🤔 Side annotation – if y'all're wondering how Bluehost Website Builder integrates with WordPress, information technology's technically just a theme. So – you'll want to avert changing your theme in the dashboard, as this volition make the website builder stop working until you reactivate the website builder theme.
Get started with Bluehost Website Builder today
Bluehost Website Architect offers a beginner-friendly way to make a website. The overnice thing about information technology, in comparison to other website builders, is that it's still based on WordPress, which ways you lot go the flexibility of the WordPress software with the simplicity of a website builder.
Bluehost Website Builder is available on any of Bluehost's WordPress hosting plans, then you tin can get started for only a few dollars per month.
To begin, purchase Bluehost hosting today, choose Bluehost Website Builder when adding your site, and follow this tutorial to launch your site.
Do you still take any questions about our Bluehost Website Builder tutorial? Allow u.s. know in the comments!
Gratuitous guide
5 Essential Tips to Speed Upward
Your WordPress Site
Reduce your loading time by even fifty-80%
just by following simple tips.
Download free guide
* This post contains chapter links, which means that if you click on ane of the product links and so purchase the production, nosotros'll receive a commission. No worries though, you'll however pay the standard amount so there's no cost on your part.
How To Upload Pictures To Blue Host,
Source: https://themeisle.com/blog/bluehost-website-builder-tutorial/
Posted by: huntleyalesturbeack.blogspot.com


0 Response to "How To Upload Pictures To Blue Host"
Post a Comment